Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
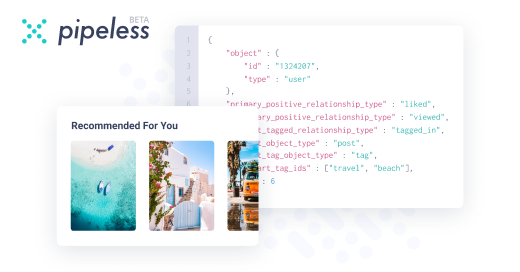
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
kamen70095yThe fact that someone performs math operations with strings and numbers (and expects sensible results) is arguably more silly than some of JavaScript's quirky behaviours.
-
@kamen the fact that javascript is not staticaly typed allows passing strings to math functions by mistake. In the end you might post data to the backend as a urlParam where in no way you will be able to determine whether it's a string or not, and you will have a fucked up database entry and undef behaviour.
How do you find where in the process the math didn't work as expected? You don't. You stall that ticket as long as you can because it means looong debugging hours. Esp if that calc function is called from many places, and only one of them is passing a string. And if client does not know steps to repro the bug - it's even more stalling! Meanwhile your db records keep on getting fucked up. -
kamen70095y@netikras That's why I'd advise against using bare JavaScript (unless you're doing something very small). Using TypeScript (or at least a linter or Flow for bare JavaScript) seems like a much more sensible approach.
-
@amatrelan It's the same thing as double -. Additional + has no effect in a chain of addition/subtraction ops as long as parser doesn't get confused. With -- it gets confused because it's a decrement operator, similarly -++- contains an increment operator, so you need an extra space inbetween. -+- is unambiguous and fun because it looks like a long plus =)
-
 Manjia2055yThis is C++:
Manjia2055yThis is C++:
void (*(*f[])())();
This way I define an "f" variable as an array of unspecified size which contains pointers to functions that return void.
Now have fun with C++ -
 crisz82674y@gronostaj uhm, where did you find it? I think that I had invented it, and I had also written a post on DevRant😂
crisz82674y@gronostaj uhm, where did you find it? I think that I had invented it, and I had also written a post on DevRant😂 -
 Manjia2054y@netikras void (*(*f[])())() is nonsense bullshit,
Manjia2054y@netikras void (*(*f[])())() is nonsense bullshit,
this is (quite) the same thing in a language that makes sense (eg C#):
List<Action> f = new List<Action>();
And this is it in JavaScript:
f = [];
JavaScript: too versatile to be understood.. :( -
@Manjia that is an array of procedures, i.E. a list of items that can be called to change some state.
Ofc you could implement it with structs to be more readable but imo that mash of pointers still makes perfect sense. -
 Manjia2054y@netikras Is there really any developer who still uses structs in 2019? Why not punched cards then? They are a development pattern quite as modern as structs are
Manjia2054y@netikras Is there really any developer who still uses structs in 2019? Why not punched cards then? They are a development pattern quite as modern as structs are -
 Manjia2054y@netikras Yeah it seems I'm pretty new to development, that's why I've got a pretty objective point of view
Manjia2054y@netikras Yeah it seems I'm pretty new to development, that's why I've got a pretty objective point of view -
@Manjia I meant ++es next to the C 😁 as in C one does not have classes to use as data structures
-
@Manjia Almost everyone uses classes as a struct replacement. A class with properties, getters and setters only is nothing but a fancy struct.

JavaScript 🤣
joke/meme