Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
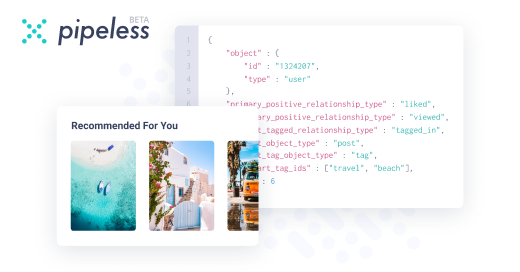
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 Root831064yI had a similar issue in Ruby about a year ago.
Root831064yI had a similar issue in Ruby about a year ago.
I can barely remember the details, but I was expecting a data type to be an array, or a hash, or something; not a string. And in Ruby, different classes can support the same methods that behave entirely differently. (Think String’s + vs Int’s + vs Array’s +)
`hash.delete(key)` deletes the key/value pair from the hash.
`”Some string here”.delete(‘string’)` deletes all instances of each of those chars, thereby returning “Some hee”
In a loop, I was cleaning the data using `#delete`, adding in some new data too, joining everything together, etc. I don’t remember the particulars, but everything worked out so there were no crashes. I believe I was getting an error message or other string intended to display to the user instead.
After a few iterations of concating strings and deleting arbitrary chars from the result, you can imagine the data I was getting back. Expect hash, get total nonsense string. It an absolutely head-scratching mess that made zero sense. That was a fun debug session. -
 neeno31934y@Root I hate debugging stuff when shit makes zero sense. Yesterday I was debugging an error (on the same project) that I had no idea why it was happening, just that it happened between deserializing and then serializing an object again. After maybe an hour I figured out that if I used Object.setPrototypeOf after deserializing, an array in the object would be cloned as empty by the clone function (for deeply cloning an object, not my code, I installed it from a package) when serializing. Funny thing is, setting the object's __proto__ instead of using setPrototypeOf worked, but it was doing the exact same thing... Just JavaScript things I guess.
neeno31934y@Root I hate debugging stuff when shit makes zero sense. Yesterday I was debugging an error (on the same project) that I had no idea why it was happening, just that it happened between deserializing and then serializing an object again. After maybe an hour I figured out that if I used Object.setPrototypeOf after deserializing, an array in the object would be cloned as empty by the clone function (for deeply cloning an object, not my code, I installed it from a package) when serializing. Funny thing is, setting the object's __proto__ instead of using setPrototypeOf worked, but it was doing the exact same thing... Just JavaScript things I guess.
Related Rants

 Recently made an account on Instagram.
Uploaded two pics
Deleted both of them
Now I've -2 posts
Recently made an account on Instagram.
Uploaded two pics
Deleted both of them
Now I've -2 posts Oh yes the timing is impeccable
Oh yes the timing is impeccable
Just lost like half an hour debugging an issue because I was using .pop() to get the last element of an array, but not intending to remove the element from the array. I wish typescript had immutable references... Rust kinda spoiled me there.
rant
bug
pop
ts