Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
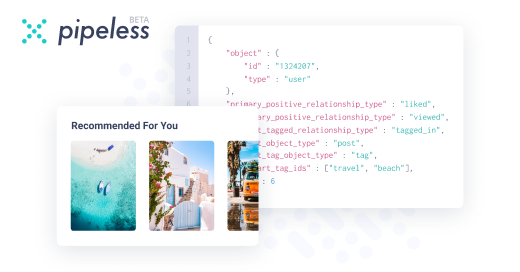
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Related Rants

 How to vertically center in css..
How to vertically center in css.. Yeah no
Yeah no
The idea was simple. Create a div.
Add two 50% div's inside. Float them. Add clearfix to parent.
Everything was fine.
Noticed that one of the childs had a height bigger than the other. But due to an adaptive design, setting static heights did not work.
Simple fix. Add a height to parent div and set overflow-y to hidden.
It didn't work.
Tried using the legendary !Important (a.k.a. not important but important.) Didn't work. Set position to relative, set static height. Set the childs to absolute position with height 100%. Problem solved.
No. It. Didn't. Fucking. Work.
Tried every possible css combination could could fucking think off.
After 15 minutes (8 hours in dev-stress mode) realized the clearfix changed the div DISPLAY TO FUCKING TABLE. A TABLE. FUCKING TABLES CANT HAVE FUCKING HEIGHTS FUCK.
Anyway. 6 years after my first clearfix. I learnt something new about the code that saves my life every project.
undefined
css