Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
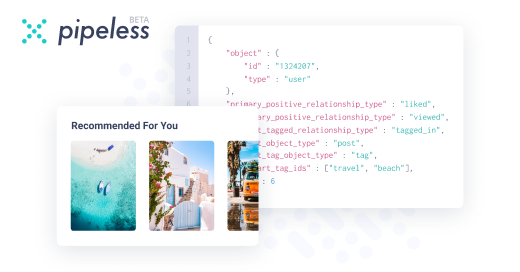
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 Dacexi120797y@Baguette "or tables" no, stop, that's fucking 2008 webdev shit. You totally shouldn't be recommending that now that css grid exist
Dacexi120797y@Baguette "or tables" no, stop, that's fucking 2008 webdev shit. You totally shouldn't be recommending that now that css grid exist -
Html Tables works but then how you solve it for responsiveness?
Css grid its not yet very stable and not all browsers support it yet -
 Dacexi120797y@searchindex yeah but you shouldn't be using old, fading and buggy tech when the new is just around the corner.
Dacexi120797y@searchindex yeah but you shouldn't be using old, fading and buggy tech when the new is just around the corner. -
 Baguette4287y@Dacexi @searchindex
Baguette4287y@Dacexi @searchindex
Mates, why you are diving in to details. I answered a simple and direct question , regrdless the responsive, or the said "2008" WebDev . Tables and celles can align elements verticaly as well. And i never recommanded anything. Please read to understand not to reply.
Thank you for your UNDERSTANDING -
@Baguette
'Mate' i did not reply to you. Just expressed my opinion like somebody else.
Hope YOU UNDERSTAND THAT. -
 grosten14527yGuys, I mean, I haven’t tried it, but wouldn’t the easiest thing be to use @media -tags for every possible window height and just move the element with top: Xpx?
grosten14527yGuys, I mean, I haven’t tried it, but wouldn’t the easiest thing be to use @media -tags for every possible window height and just move the element with top: Xpx? -
Thank you everyone for your recommendation and yes I'm a poor guy inside a cave that wanted to give front end a go, I'm a complete noob if you know anything that can help please do share, I've always done front-end using Bootstrap, but I don't want to rely on a single framework but instead I want to be able to do it my self. All suggestions are welcomed :)
-
For future readers, how bad is using this:
height: window.innerHeight
I use it as a style of a div in pure html page, and it gives me the result I want, because height: 100% isn't working for some reason :\
I also use in React but it is JS anyways.
Related Rants

 How to vertically center in css..
How to vertically center in css.. Yeah no
Yeah no
I DID IT :D
I VERTICALLY ALIGNED A DIV IN CSS
I'm a noob in front-end development, I usually use bootstrap but now I did it in vanilla CSS inside ReactJs =D
or is it lol, I don't know, I used these:
position: "relative",
top: "50%",
transform: "translateY(-50%)"
source: https://stackoverflow.com/a/4416166
undefined
i'm a hero
finally
vertically align
css