Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
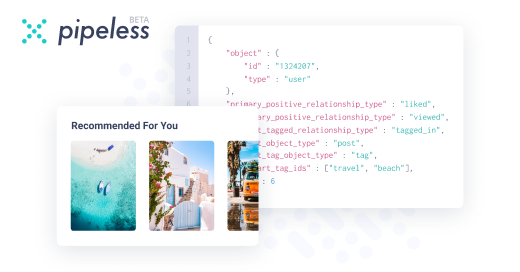
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 Froot75977yWhat? ES6 has the class keyword, use that. It's just a sugarcoat on the old thing but it makes code much easier to read.
Froot75977yWhat? ES6 has the class keyword, use that. It's just a sugarcoat on the old thing but it makes code much easier to read.
Also you can take the functional approach and use closures. That way you basically have infinite freedom to do whatever the fuck you want 😄 -
 cursee172747y@Froot BTW I found Mozilla dev docs quite easy and clear to follow. Any other recommendations for ES6 documentation and references?
cursee172747y@Froot BTW I found Mozilla dev docs quite easy and clear to follow. Any other recommendations for ES6 documentation and references? -
You could group those parameters in a "options" object.
Also, if your class has so many properties maybe you should split it up.
As for ES6, codeschool had a nice course but I don't know if it's free. And don't forget to setup Babel in your project. -
@mrlinnth I don't know what that does, but if it transpiles ES6 just stick with it.
-
 zshh38677y@mrlinnth isn’t Laravel for PHP only? With Babel you can transpile ES6 to ES5 to not run into any comparability problems in any browser.
zshh38677y@mrlinnth isn’t Laravel for PHP only? With Babel you can transpile ES6 to ES5 to not run into any comparability problems in any browser. -
 cursee172747y@zshh yes, it is php framework but since few versions ago, they included necessary tools to install and transpile JS frameworks. Because many people use laravel as RESTful api backend with JS frameworks of their choice at the front. But then again, Laravel Mix will not have full features compared to Babel for sure.
cursee172747y@zshh yes, it is php framework but since few versions ago, they included necessary tools to install and transpile JS frameworks. Because many people use laravel as RESTful api backend with JS frameworks of their choice at the front. But then again, Laravel Mix will not have full features compared to Babel for sure.
Related Rants

 </sarcasm>
</sarcasm> Just learned C# today. Excited to add it to my resume! 😁
Just learned C# today. Excited to add it to my resume! 😁 Some sort by Date, some by length, others by upvotes. But devrant's algorithm is so great it sorts by sarcasm.
Some sort by Date, some by length, others by upvotes. But devrant's algorithm is so great it sorts by sarcasm.
JSrant
Is there no other uglier way to create a constructor in JavaScript apart from using parameters for the properties?
Some of my entity has like a dozen properties (+_+)
rant
ugly code is painful
sarcasm