Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
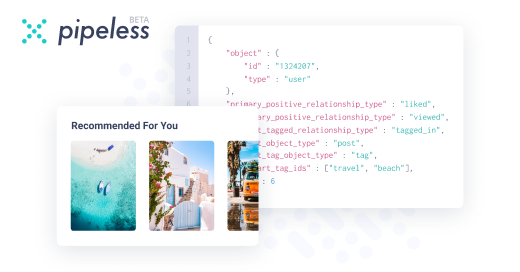
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
I would just setup letsencrypt instead of relying on cloudfront. As for why you should search engines are starting to put https sites first. So if you don't and somebody else copies the content they would get a higher search ranking.
-
 C0D4695557yIf your on an Ec2 instance I believe aws has free ssl,
C0D4695557yIf your on an Ec2 instance I believe aws has free ssl,
given the way major browsers are starting to treat non ssl pages I would slap a cert on, even if using a free cert like Let’s encrypt or cloudfront.
I expect browsers will come to a point where no ssl pages will just be blocked at some point. -
 Voxera118427yConsidering google will be actively down rate sites that even offers http.
Voxera118427yConsidering google will be actively down rate sites that even offers http.
Also, https protects all contact between the page and server and unless the page is completely self contained there is always some communication to protect. -
I usually use VestaCP and it can deal with making your LetsEncrypt setup and certificates for you
-
VestaCP is free btw and quite good enough for being free, what is your site going to be about btw?
-
 Eimriik1267y@legionfrontier It will contain projects I plan to release. Can't say much more about it for now, but ill be sure to let you know when there is more to look at. ☺
Eimriik1267y@legionfrontier It will contain projects I plan to release. Can't say much more about it for now, but ill be sure to let you know when there is more to look at. ☺ -
@Eimriik Sure then, you are welcome to shill as much as you want your projects when they are done on my site mate
-
 Eimriik1267yOk, its taken me since the original post but now both studioentropy.com and www.studioentropy.com are https!
Eimriik1267yOk, its taken me since the original post but now both studioentropy.com and www.studioentropy.com are https! -
 Eimriik1267y@C0D4 Yeah. I'm not the best web dev. Im using boostrap but I have no idea how Im supposed to ssy when on mobile apply this style instead. I think its @directives, need to souble check though.
Eimriik1267y@C0D4 Yeah. I'm not the best web dev. Im using boostrap but I have no idea how Im supposed to ssy when on mobile apply this style instead. I think its @directives, need to souble check though. -
 C0D4695557yIf your using the grid, You can use
C0D4695557yIf your using the grid, You can use
Col-xs
Col-sm
Col-md
Ect. To target screen sizes
May need a bit of a structure change depending on how you laid out the HTML. -
 juunas1637yHTTPS is not just for protecting data users enter. It also ensures your users see the content you intended. No one (almost) can get in between to change anything.
juunas1637yHTTPS is not just for protecting data users enter. It also ensures your users see the content you intended. No one (almost) can get in between to change anything.
Related Rants

 Welcome to the future guys.
Welcome to the future guys. Then they say
Then they say
So I have purchased the domain studioentropy.com. It's taken me all afternoon but I've set up and configured aws s3 buckets and route 53 zone an entries and my shite asse site is now online, hooray... My question is with regards to https. Given that ny site is really only going to be a single page site with relatively static content, no eccomerce of any kind, no passing of sensative information is required, is it really worth going through the pain of configuring cloudfront so the site uses https instead of http?
question
route53
cloudfront
aws
s3