Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
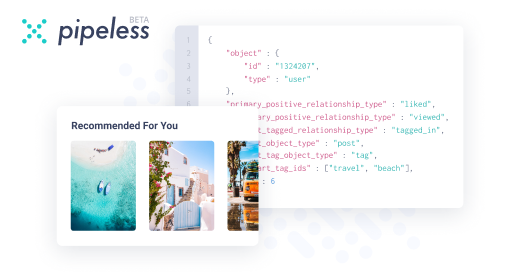
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 Aaronz2697ySo I've got to display an API response onto a modal, and when I use axios.get().then within a function in the component it seems to work fine. I get the response set it to a state and my modal displays it from the set state and everything's cool.
Aaronz2697ySo I've got to display an API response onto a modal, and when I use axios.get().then within a function in the component it seems to work fine. I get the response set it to a state and my modal displays it from the set state and everything's cool.
But when I use actions and reducers to do the same the modal displays the empty state (i.e before the state is set, meaning that it sets the state even before getting the response from the action ). The state gets set after the modal populates and the second time I toggle the modal it displays the first API response. -
Seems to me that your reducer returns something before the actual promise is handled. Check out https://github.com/pburtchaell/.... I don’t know how tight your schedule is, but i would recommend using Sagas for async operation. They have helped me keeping control over complex async actions troughout my apps.
-
 AllenII16297yOr Thunks. If you have the time, you can check out both and see which you prefer. I've used both at least once before; thunks are quicker to get working, while Sagas take just a tad more work but are therefore a bit more structured and clear, in my opinion
AllenII16297yOr Thunks. If you have the time, you can check out both and see which you prefer. I've used both at least once before; thunks are quicker to get working, while Sagas take just a tad more work but are therefore a bit more structured and clear, in my opinion
@JohnDoesNot do you agree? -
 Aaronz2697yThanks a ton guys @JohnDoesNot and @Allenll.
Aaronz2697yThanks a ton guys @JohnDoesNot and @Allenll.
Looks like I'll have to use saga because my boss just reviewed the issue and he suggested the same.
I've just started working with Redux, guess I'll first have to get used to it before I start using saga.
Also, do you guys have any good sources that you would suggest for me to learn sagas?
Thanks :) -
 AllenII16297y@Aaronz
AllenII16297y@Aaronz
https://redux-saga.js.org/docs/...
That's the official one. I think that's what I used to get a basic understanding; i say think because that was months ago and I don't remember at all how I figured it all out. 😅😅😅 -
I agree @AllenII, Thunk is indeed also a very good option. I like Sagas, but it can be a little overkill on small projects, in those cases Thunk is a good solution. The learning curve is pretty hard, so learning Redux and Sagas at the same time can be confusing :)

ALL REACT-REDUX DEVS PLEASE UNITE!
I need help..
question
react redux help