Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
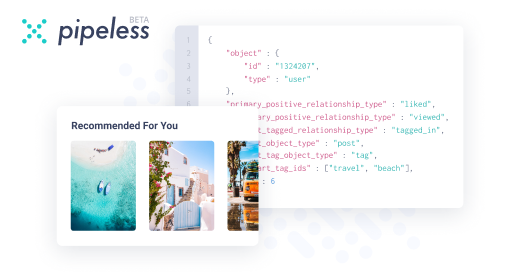
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
I remember coding before jquery and I'm turning 25 monday. I must be the youngest old-timer javascript coder around
-
@nikkicoleer might I ask why you downloaded this app if you aren't an active programmer?
-
@liberaldog could i ask why you downloaded this app if you have more of a stack overflow attitude
-
 SithLord8508y@jckimble 21 here 😋 I feel you! Damn the jQuery obsession is horrible.. it's so bulky
SithLord8508y@jckimble 21 here 😋 I feel you! Damn the jQuery obsession is horrible.. it's so bulky -
When I started getting into front-end stuff especially, this was really overwhelming.
-
 yusijs12588yI rly wish jQuery could be modularized more. It has some good features, but it also has sooo much crap I never need.
yusijs12588yI rly wish jQuery could be modularized more. It has some good features, but it also has sooo much crap I never need.
also fuck bootstrap for relying on jquery in it's 4.x version. -
gargltk28yAs a whole this 'npm/nvm/bower/pip/whatever' fad is a huge problem as far as I'm concerned. It's creating a generation of "devs" that think it's ok to use those tools everywhere, even on production machines. If you think having gcc, make, autotools, development libs installed on live servers you need to re-evaluate some of your life choices.
-
 yusijs12588y@gargltk web devs live in an entirely different world than native devs though. In my opinion it's best to create builds on local/dev then upload to prod, but my manager is a fan of building on production to have git history there. Most of our codebase is php, where it doesnt matter, but fuck me I hate building SPA on production. Bad practice as far as I'm concerned, but he's the boss so eh.
yusijs12588y@gargltk web devs live in an entirely different world than native devs though. In my opinion it's best to create builds on local/dev then upload to prod, but my manager is a fan of building on production to have git history there. Most of our codebase is php, where it doesnt matter, but fuck me I hate building SPA on production. Bad practice as far as I'm concerned, but he's the boss so eh. -
 crisz82638yI remember when jQuery didn't exist and I used Javascript to create animation really slow and heavy, using setTimeout and changing the css to each call lol and websites made with tables. Omg who remembers websites made with tables?
crisz82638yI remember when jQuery didn't exist and I used Javascript to create animation really slow and heavy, using setTimeout and changing the css to each call lol and websites made with tables. Omg who remembers websites made with tables? -
 crisz82638y@yusijs I found it. This had to be my weekly rant too, but I changed it to not be redundant. I remember that I had to use paint to draw 4 rounded angles, then I set them as background in each corner td. Now all this is disappeared
crisz82638y@yusijs I found it. This had to be my weekly rant too, but I changed it to not be redundant. I remember that I had to use paint to draw 4 rounded angles, then I set them as background in each corner td. Now all this is disappeared -
 kevbost25648y@nikkicoleer in that case, you'll do yourself a huge favor to get familiar with the Linux environment. VB is fine I guess, but not entirely relevant anymore.
kevbost25648y@nikkicoleer in that case, you'll do yourself a huge favor to get familiar with the Linux environment. VB is fine I guess, but not entirely relevant anymore. -
 Voxera118128yI remember when ajax was known as remote scripting and required an java applet for server channel, when you had to use an iframe hack to prevent select boxes from shining through your popups in ie6 and when ie6 was the best browser ever (when the closest competition was netscape 4.72). I do not long back, things was not always better before ;)
Voxera118128yI remember when ajax was known as remote scripting and required an java applet for server channel, when you had to use an iframe hack to prevent select boxes from shining through your popups in ie6 and when ie6 was the best browser ever (when the closest competition was netscape 4.72). I do not long back, things was not always better before ;) -
@Voxera don't remind me. set an iframe id and use the id to get the content within the iframe. it almost makes me cry
Related Rants
-
 dfox22One day when I was about 8 years old my friend and I were in the library. We decided we wanted to try to make ...
dfox22One day when I was about 8 years old my friend and I were in the library. We decided we wanted to try to make ... -
 perfectdark1
perfectdark1 so I was at primary school and our homework was: "what do you want to do when you grow up". my dad took me aro...
so I was at primary school and our homework was: "what do you want to do when you grow up". my dad took me aro... -
 dayo3At middle school they kept on banning the flash game sites so I made one my self but it was called something l...
dayo3At middle school they kept on banning the flash game sites so I made one my self but it was called something l...

what the hell
undefined
wk10