Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
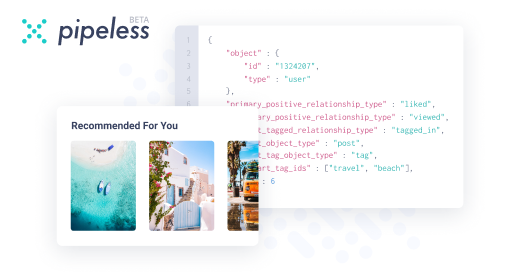
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
@rayanon Just waned to mention that, learning how to use breakpoints can really help with debugging.
-
@rayanon except when your files pass by a multiple transpilation/bundling/formatting process.
-
 rayanon13638y@drecdroid Nope! Most of those transpilation/bundling tools support source maps and what not. Which means you can still use the debugger as it is.
rayanon13638y@drecdroid Nope! Most of those transpilation/bundling tools support source maps and what not. Which means you can still use the debugger as it is.
Debugger is a very important tool in development. If a transpilation/bundling tool takes the debugger away from you, the tool is not worth using.
Related Rants

 What only relying on JavaScript for HTML form input validation looks like
What only relying on JavaScript for HTML form input validation looks like Found something true as 1 == 1
Found something true as 1 == 1
When you don't know what's happening in your js so you put console.log at every third line and in every function...
undefined
js
hate debugging js
debugging #likeaboss