Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
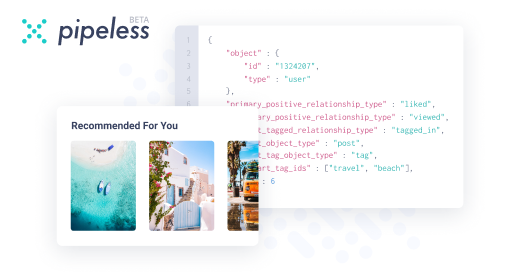
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
Actually now that I'm thinking about it it kind of makes sense if isEnabled is a Boolean value fetched via an Ajax request of some sort and that fetched value's type was set as a string instead of a Boolean (and boy does this happen a lot for me with express), it would then make sense to normalize the value to a string just to be safe. Although he did get me at the double equals operator... Especially since the value is already normalized...
-
 lewdogg9988yOkay, but if it is a string then why .toString ()
lewdogg9988yOkay, but if it is a string then why .toString ()
Sound like it should just check for isNull -
mslocum208ytrue.toString() === "true".toString()
They didn't know the type. It must have been possible to get a string back from an api call. That is the true bug. The service should return booleans. -
DerDuke908y@danielkalen .equals() should then be used, at least in Java. But yes, I think your description is quit good, I have to go that way often when I have to evaluate values taken from html attributes for automated web tests...
-
jeanosorio48y@Cod-eLurkin isEnabled() return a Boolean true o false, there's no need to cast to string to evaluate the condition
-
Believe me or not, but that's what my colleagues from Morocco do on a daily basis.
-
 arekxv10568yThere is an use case where this will make sense, but if you have to do that then you are better of refactoring your whole code.
arekxv10568yThere is an use case where this will make sense, but if you have to do that then you are better of refactoring your whole code.
Imagine if isEnabled can be true, or 1 or any other truthy value. This way you are ensuring that isEnabled must be boolean and true. True, this is stupid. But works I guess 😊 -
@ironyinabox @Cod-eLurkin Cause it's supposed to be a boolean and he wrote "true" as string instead True like it was supposed to. Boolean is supposed to be in True and False
Related Rants


 bad code that works 👍
source: reddit.com/r/ProgrammerHumor/
bad code that works 👍
source: reddit.com/r/ProgrammerHumor/ Maintaining software built by interns who have all quit by now and made zero documentation
Maintaining software built by interns who have all quit by now and made zero documentation
Everyone always says the previous developer was crap, sometimes you're right
undefined
legacy code
bad code