Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
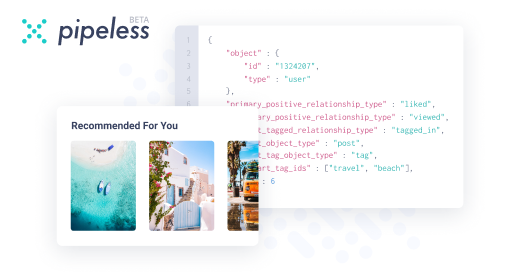
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
without knowing what you know Im pretty sure I can safely say that you know how style something but you dont know how to write good CSS. Ive never found anyone who knows just HTML and CSS and writes good HTML and CSS.
Sorry, if Im wrong but this is how I see tons of developers. Even a lot of senior frontend developers dont know CSS.Styling something is easy, doing it the right way is difficult.
this message has been made possible by Codex404's personal experiences. -
https://developer.mozilla.org/en-US... for all things frontend.
https://css-tricks.com for, well, CSS tricks.
What are you going to learn for backend? PHP? -
 rfc716828307yThanks for your tips, y'all. That should be enough stuff to keep me busy 'til Christmas ... kidding. :)
rfc716828307yThanks for your tips, y'all. That should be enough stuff to keep me busy 'til Christmas ... kidding. :)
@Codex404 I'm far from saying, "I'm good at HTML&CSS." Last time I actively used them was in the 90s and then again over the last months, so ... :D
But I'm eager to learn. Can you recommend particular ressources for writing good CSS?
@shellbug Thanks and, yeah, we'll get to know PHP probably but as far as I can see, the project at the end will be done with node. -
@nin0x03 for good CSS practices check out BEM methodology: https://en.bem.info/methodology/
-
@nin0x03 @shellbug suggestion is great indeed.
Check flexbox as well.
I will see if I can share something with you tomorrow. My workplace has some presentations which are handy and will teach you how the browser processes the CSS and thus what the best way to write it is performance wise.
Related Rants
-
ahmedam22
 What only relying on JavaScript for HTML form input validation looks like
What only relying on JavaScript for HTML form input validation looks like -
 isaacWeisberg21Me and my wife are software engineers Started dating while doing a project together I guess you could say that...
isaacWeisberg21Me and my wife are software engineers Started dating while doing a project together I guess you could say that... -
 JMoodyFWD48My "Coding Standards" for my dev team 1.) Every developer thinks or have thought their shit don't stink. If y...
JMoodyFWD48My "Coding Standards" for my dev team 1.) Every developer thinks or have thought their shit don't stink. If y...

I'm taking a web development course this semester. The course covers front- and backend as well as automation. I know my HTML&CSS but I know next to nothing about the rest (which is why I'm taking the course).
Could you recommend me some good web dev ressources/"absolute classics" for further reading/watching?
question
further studies
web development