Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
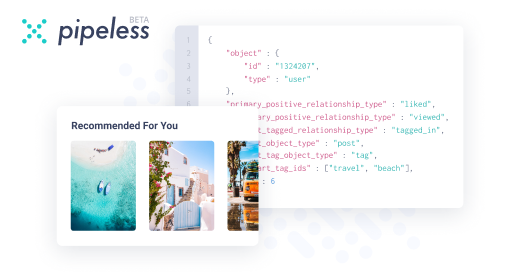
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
@Electrux I work on:
I do mobile apps, I just try to learn everything related to them, for example native, hybrid: React Native, Ionic (just have an idea about it never actually built a project with it), learning Flutter (Dart from Google), Xamarin (C#)
So that I can handle any task that might come, but if its up to me I'd go native and never use hybrid shit -
@notcool in cordova/phonegap I only stick with building the app NEVER EVER THINK of diving deeper tbh
-
@notcool for a simple app it has most that you want. The one we built didn't require native code, but they have a tutorial on how to do both.
React is easier to build even for websites, but for me I'd rather have two code basis unless that hybrid language is supported internally by the system and not a hacky way like using a WebView to launch the app ...etc.
Or like I first tried phonegape, that shit installed two apps to run the original app ... -
@notcool in react it does by default, based on which platform you run it shows the stuff.
There are platform specific components, but you can also build yours in native and use it in react native as if it was a react component -
@gitpush React Native doesn't use WebViews. It's JS code controlling a native View. That's why it looks native by default. 😉
-
@notcool I haven't written any native code in React Native, but from what I could see from the docs and some modules I dared to open the source, it's not that hard. There's a bridging mechanism in React Native that helps you transfer data from native code to JS code.
-
@shellbug well thats something new to me. but how is this possible? When I want JS to interact with native I usually have to add listener from native to the webpage I'm using
-
 JMente1237yOn Android yo need internet permission and the plug-in for access Network and access Network state
JMente1237yOn Android yo need internet permission and the plug-in for access Network and access Network state -
 JMente1236y@gitpush not only manifest in your HTML file add or remove the tags with the whitelist config and add the access-origin in config.xml to allow request from every or only a domain.
JMente1236y@gitpush not only manifest in your HTML file add or remove the tags with the whitelist config and add the access-origin in config.xml to allow request from every or only a domain.
Related Rants
-
 abhi-inc7This story is 100% true. I got hired onto a team of construction workers to build a house. We set up a meetin...
abhi-inc7This story is 100% true. I got hired onto a team of construction workers to build a house. We set up a meetin... -
 CooCooK4Choo17Scene: Senior developer left, 3 Junior devs(including me) are now loaded with work. *Intern asks for help* J...
CooCooK4Choo17Scene: Senior developer left, 3 Junior devs(including me) are now loaded with work. *Intern asks for help* J... -
 error5037Client: When I hit the “Subscribe” button, it gives me an error. Me: What’s the error message? Client:...
error5037Client: When I hit the “Subscribe” button, it gives me an error. Me: What’s the error message? Client:...

one gotta love Cordova piece of shit -.-
Tested app on browser all is good, deployed on phone and that shit wasn't able to access internet, turned out I needed another cordova plugin for this shit to work.
XCode, I'm sorry bro you are much less pain than cordova :(
undefined
xcode come back please!
cordova
bitch
hate it