Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
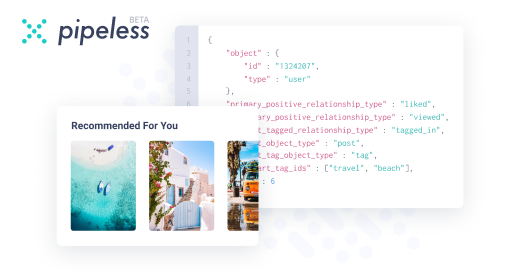
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 balte23347y(it always returns true. always. whether you compare !== or == or whatever. it's literally always)
balte23347y(it always returns true. always. whether you compare !== or == or whatever. it's literally always) -
We ask this in our interviews. And its always false not true. This is not just a JavaScript thing.
-
 aul122467yThe NaN != NaN thing is defined so in the standard for floating point numbers (IEEE 754).
aul122467yThe NaN != NaN thing is defined so in the standard for floating point numbers (IEEE 754). -
well say if
const a = 'asdaxaz'
a == NaN
in this case you are comparing string value with a NaN value rather then checking for NaN. So it is like saying
a == 'string'

if you ever want to really fuck with someone's head, compare against NaN in JavaScript...
joke/meme