Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
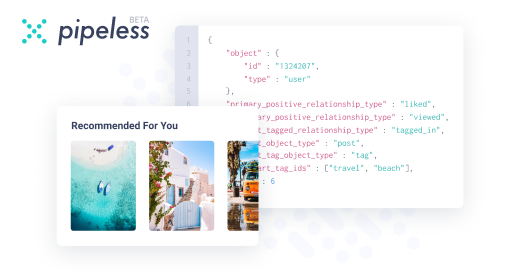
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 coolq48377y@ElCapitan
coolq48377y@ElCapitan
True, but if you want the DevRant community to jump on board, you've got to have a specialised section.
Also, the website looks fantastic!
If I could suggest one thing, it would be loading the CSS first and before showing the content, seeing a blank white page with some text on it destroys the professional and sleek feel you have.
One thing that would be cool, is a vault, where you can store memes that you like, and can easily share them to platforms like DevRant.
While this site probably isn't for me, I can see a place for it, so good luck!
-
 Leya17837y@coolq First of all thanks for taking your time to give us a few suggestions, we really appreciate it :)
Leya17837y@coolq First of all thanks for taking your time to give us a few suggestions, we really appreciate it :)
Now to your points:
We've already tried to get the loading order of the page right, but until now it didn't quite work out. We will definitely try your suggestions to fix this but maybe it won't even be much of a concern after we've cut the page loading time down trough implementing infinite scrolling instead of loading all posts simultaneously.
Also your vault / favorite suggestion is already on our todo in the Form of user curated, theme based meme collections (kinda like playlist on Spotify) but we wanted to get the basic functions right first. Maybe we have the time to implement this in the next few weeks. -
 coolq48377y@ElCapitan
coolq48377y@ElCapitan
Awesome! Seems like you've got the ball rolling.
Here's a suggestion for the CSS problem:
Show loading screen overlay.
Wait until document.readyState === "complete".
Remove loading screen overlay.
You could use inline CSS and JS for the loading screen to make sure it's loaded first.
Think that would work? -
@coolq I'm the mentioned friend and I moved our css and js imports back into the head and changed the disappearing of the loader to trigger on a jquery on load event. Although this might now prevents the site from displaying anything while any resource can not be loaded (have to test), the spinner works for now.
Although I now used jquery events instead of your proposal i'm also very thankful for your feedback and tipps. -
 coolq48376y@davidmaerz @Elcapitan
coolq48376y@davidmaerz @Elcapitan
I'm glad I could be of use 😄
I checked your website out again and it looks _amazing_. Like the sleek feel, and considering I have a show internet connection, it loads quite fast.
Good job, I can see lots of potential for soosig.me. Please post updates on DevRant as you go! -
@coolq thanks. Your experience on loading time is quite interesting because that's currently still a problem as google page insights rates the site speed to only about 60/100.
We still have to learn how to optimize our infrastructure as we are quite new to hosting a website serverlessly with aws lambda,s3 and so on.
Mainly the still lacking optimization of image size and the confusingly high response times of our lambda function of 2 seconds are probably hard to improve. -
 coolq48376y@davidmaerz @ElCapitan
coolq48376y@davidmaerz @ElCapitan
One thing I like about your webpage is the mobile support, pretty good I must say 👍
For speeding up loading times:
Try compressing your images and then decompressing them on client side?
Try using inline CSS, and JS if possible.
Also try preloading/prefetching/prerendering your important links.
Use vector images when possible, may cost on client performance, depending on the complexity.
Here is a webpage that loads quite fast:
https://varvy.com/pagespeed/...
You could move to a VPS that specialises in fast internet.
Have multiple websites, one for US, one for Australia, and so on. -
@coolq compression of images is planned to be placed at the upload mechanism with some jpg/png image compression libraries and lossy for gifs.
I'm personally not a big fan of inline css because I think the small speed improvement is not worth the lost separation of html and css.
The process of prefetching/preloading ist not quite obvious to me. Will look it up soon.
The site does not really have options to use vector images because it either uses css/fonts like font awesome or really detailed images and user generated images.
I'd prefer to stay serverless for now because in this early stage I don't want to deal with setting up a vps,scaling,.. and the price point.
@ElCapitan and I are both student's so we don't want to have monthly costs.
And availability zones in different areas are probably overkill as long as we don't get many users from outside central europe or at all. -
 coolq48376y@davidmaerz
coolq48376y@davidmaerz
About the inline CSS, let me explain.
You see the main thing slowing your website down is latency, the actual file sizes are pretty small (as long as you handle compression properly etc).
By not having it inline, the browser will request the HTML file, now that takes hypothetically 1s. Then it will download it, lets say that takes another 0.5s. In total, that's 1.5s.
Now if we have our CSS external and linked from the HTML file it will request the HTML file which takes 1s, then it will download, let's say another 0.5s, then the HTML file will have the link, then your browser will request that CSS file, so now it has to download that too, so now that's another 1s and the 0.5s download. So now that's 3s instead of 1.5.
This is of course simplified, but it's the same core concept.
Basically, you're requesting them one by one of it's not inline. This is also why you used to see a blank page at the start. It had to wait for the CSS to load in.
Also, I'm a student too :D -
 coolq48376yTo summarise my above post:
coolq48376yTo summarise my above post:
Try to limit the number of requests and try to "batch" then together. -
 coolq48376y@ElCapitan
coolq48376y@ElCapitan
Hmm, I see your point. This isn't my strong area.
In my limited knowledge, browser caching works like this:
When a HTTP response is received, it caches it, keeps the expiration date and so on.
When a requested website is cached, it will show the cached version, then reload the full version. Could be wrong through.
This is where prerendering comes in, your should look it up.
If you want to get into browser caching, you can do a lot with it. You'd definitely want to extend the expiration date, as long as you don't change your website too often.
Again, this is not my strong point, we're all learning here 😂 -
@coolq @ElCapitan yes because most of the included files are libraries like bootstrap or jquery loaded from CDN's and the small number of self hosted static files have a cache and expire time of 1 week and will be hosted by s3 in the near future with the same cache settings.
-
 coolq48376y@davidmaerz
coolq48376y@davidmaerz
Ahhh I see. CDNs can be hard to manage, so I can see why you wouldn't need it inline then, since the latency won't really stack since it would link then all at once anyway.
Related Rants

 🤔🤔🤔🤔🤔🤔
🤔🤔🤔🤔🤔🤔 Oh yeah 😂
Oh yeah 😂 Wireshark 😂
Wireshark 😂
I've been working on a new meme-platform / image-board with a friend for the past few months and we've just reached an working form with most of the basic functionality in place. Now we could use some memers to test the page and fill it with some content. If you love memes as much as we do we would be greatful if some of you could give it a try :)
You can find us under: soosig.me
undefined
memes
self-promo
new project
image-board