Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
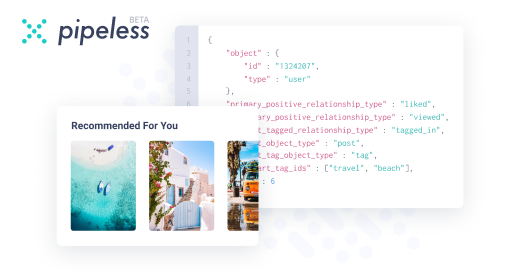
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Related Rants

 How to vertically center in css..
How to vertically center in css.. Yeah no
Yeah no
background-position works relative to its actual size (as in if you scale the background up 2 times, 256px have a whole different position).
like dafuq. how am i supposed to use that with pixels as units?
rant
pixels
css
position
percent
background