Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
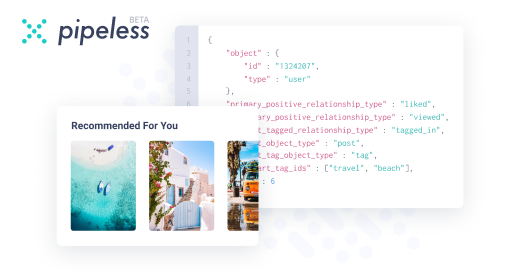
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
Should I be the obnoxious guy who thinks bootstrap is the solution to everything? Nah fuck that.
Have you tried ant design? -
At my workplace, all web(apps) are custom designed by (mostly) external designers, so we create all component stylings ourself for each individual project.
-
I use Semantic UI, which has a react library. Good for quick projects, I think... https://react.semantic-ui.com/
-
 devTea243516y@ananaszjoe bootstrap not bootstrapped enough imo lol, still need to configure a lot
devTea243516y@ananaszjoe bootstrap not bootstrapped enough imo lol, still need to configure a lot
@nathanasius @ThomasRedstone thanks I’ll look into
@karma @PonySlaystation I haven’t tried creating input with validation and tables with paging yet, and this one got a really short deadline -
 devTea243516y@500P3R-B414 I’ll look into it
devTea243516y@500P3R-B414 I’ll look into it
@racsoraul material ui seems kinda deep, I’ve seen some of it
@perotti haven’t tried bulma on real projects, is it really that simple? -
 gruff5616yI wrote some components for work in preact for bulma, I’m in the process of refactoring them in react and adding styleguidist then I will stick it up on github
gruff5616yI wrote some components for work in preact for bulma, I’m in the process of refactoring them in react and adding styleguidist then I will stick it up on github -
 devTea243516y@gruff thanks sir, I got no problem using any css framework for static elements, my problem is when I’m trying to style it together and most of them rely on jquery, I’m not sure how to put it together with react. Like sweet alert, datatables, select2 etc, especilly together with validation
devTea243516y@gruff thanks sir, I got no problem using any css framework for static elements, my problem is when I’m trying to style it together and most of them rely on jquery, I’m not sure how to put it together with react. Like sweet alert, datatables, select2 etc, especilly together with validation -
 gruff5616y@devTea here you go, it is a navbar component but is in preact, easy enough to convert. It has state to tell if the drawer is open. You can pass in click event handlers to children and manage the state in a higher component, of which all children update based on the new props https://gist.github.com/grufffta/...
gruff5616y@devTea here you go, it is a navbar component but is in preact, easy enough to convert. It has state to tell if the drawer is open. You can pass in click event handlers to children and manage the state in a higher component, of which all children update based on the new props https://gist.github.com/grufffta/...
Related Rants

 This had to be posted!
This had to be posted! Nowadays......¯\_(ツ)_/¯
Nowadays......¯\_(ツ)_/¯ Fucking react programmers
Fucking react programmers
Reactdev, what kind of ui library that usually you guys use and really easy to understand? Something like material ui, react-table or anything like that. I just need a really easy components library that I can use for small projects
question
react
reactjs